A/B-Tests sollten in jeder "Wachstums-Toolbox" eines Unternehmens enthalten sein. Wenn Sie verstehen, wie die Nutzer mit den verschiedenen Website-Versionen interagieren, können Sie Ihre Konversionsrate erhöhen und die Zahl der Anmeldungen und schließlich den Umsatz steigern.
Sie könnten Google Analytics 4 verwenden, was einen komplexen und zeitaufwändigen Einrichtungsprozess erfordert. Es gibt einfachere Methoden, um dies zu erreichen.
Dieser Artikel von Daniel Nguyen von BoltAI ist ein einfach zu befolgender Anwendungsfall für die Einrichtung von A/B-Tests, mit denen Sie Ihre Anmeldekonversionen effektiv optimieren können.
Lassen Sie uns eintauchen!
- Hypothese und Herangehensweise
- Design testen
- Ausführung und Nachverfolgung
- Ergebnisse und Berichte
- Abschließende Überlegungen
Hypothese und Herangehensweise
Zuallererst müssen Sie eine Hypothese aufstellen, die Sie testen möchten. In diesem Fall kann die Änderung von Elementen wie Überschriften oder Call-to-Action (CTA) die Konversionsraten beeinflussen.
Um dies zu testen, müssen Sie:
- Zeigen Sie verschiedenen Nutzern nach dem Zufallsprinzip zwei Versionen der Website mit einer anderen CTA oder Überschrift
- Verfolgen Sie die Konversion jeder Version
- Erstellen Sie ein Berichts-Dashboard, um das Ergebnis zu überprüfen.
Design testen
Wir wollen jedem Besucher eine Version der Website zeigen. Eine Version ist die "Kontroll"-Gruppe oder die Version, die bereits verwendet wird. Bei der zweiten Version wird ein einzelnes Element geändert.
Wie sich diese Versionen verhalten, bleibt Ihnen überlassen.
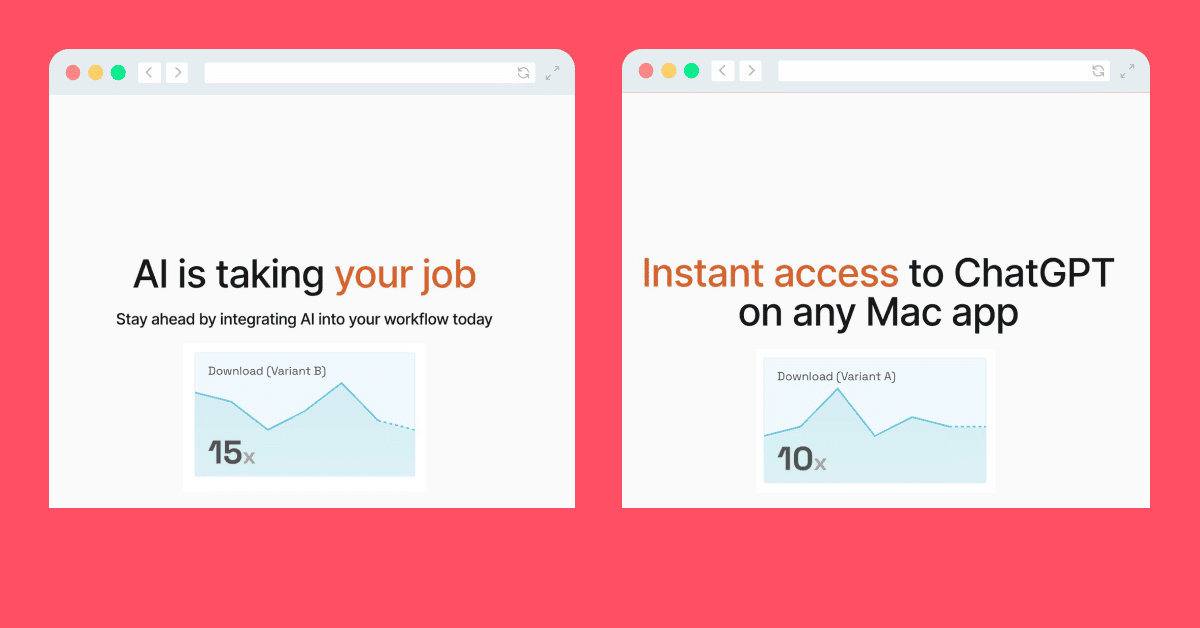
In diesem Beispiel führen wir einen Überschriftentest durch. Variante A (links) und Variante B (rechts).

Sie können auch andere Tests für Call-to-Action-Texte, Pop-ups, Featured Images usw. durchführen, aber die Methode ist dieselbe.
Daniel entschied sich, diese Varianten in Cookies zu speichern und den Inhalt der einzelnen Versionen durch bedingtes Rendering darzustellen. Es ist gut zu wissen, dass dies nicht die einzige Möglichkeit ist, dies zu tun. Bei Simple Analytics verwenden wir keine Cookies. Wir würden dies testen, indem wir jeden zweiten Tag eine andere Version der Website zeigen. Verwenden Sie heute Version A und morgen Version B und so weiter.
Er hat Next.js verwendet, aber es funktioniert auch mit anderen Frameworks.
Hier ist der Code:
import Cookies from 'js-cookie' import { useEffect, useState } from 'react' function Page() { const [variant, setVariant] = useState(null) useEffect(() => { let cookieValue = Cookies.get('variant') if (!cookieValue) { cookieValue = Math.random() < 0.5 ? 'a' : 'b' Cookies.set('variant', cookieValue, { expires: 30, }) setVariant(cookieValue) }, []) return ( <h1> {variant === 'a' && <span>Aktuelle Überschrift</span>} {variant === 'b' && <span>Neue Überschrift</span>}  nbsp; {variant === null && <span> </span>} </h1> ) }Ausführung und Nachverfolgung
Jetzt haben wir die Variante in einem Cookie gespeichert. Wir müssen das Konversionsereignis jeder Variante verfolgen.
Die Verfolgung dieser Konversionsereignisse mit Simple Analytics ist, nun ja, einfach. Für BoltAI wollte Daniel die Anzahl der Downloads verfolgen.
Hier ist der Code, der zum Erstellen des Ereignisses verwendet wird:
function Hero() { const handleBeforeDownload = () => { const variant = Cookies.get('variant') || null if (variant) { window.sa_event && window.sa_event('click_download', { variant }) } else { window.sa_event && window.sa_event('click_download') } } return ( <Button onClick={handleBeforeDownload}>
<span className="mx-2">Herunterladen</span> </Button> ) }Ergebnisse und Berichte
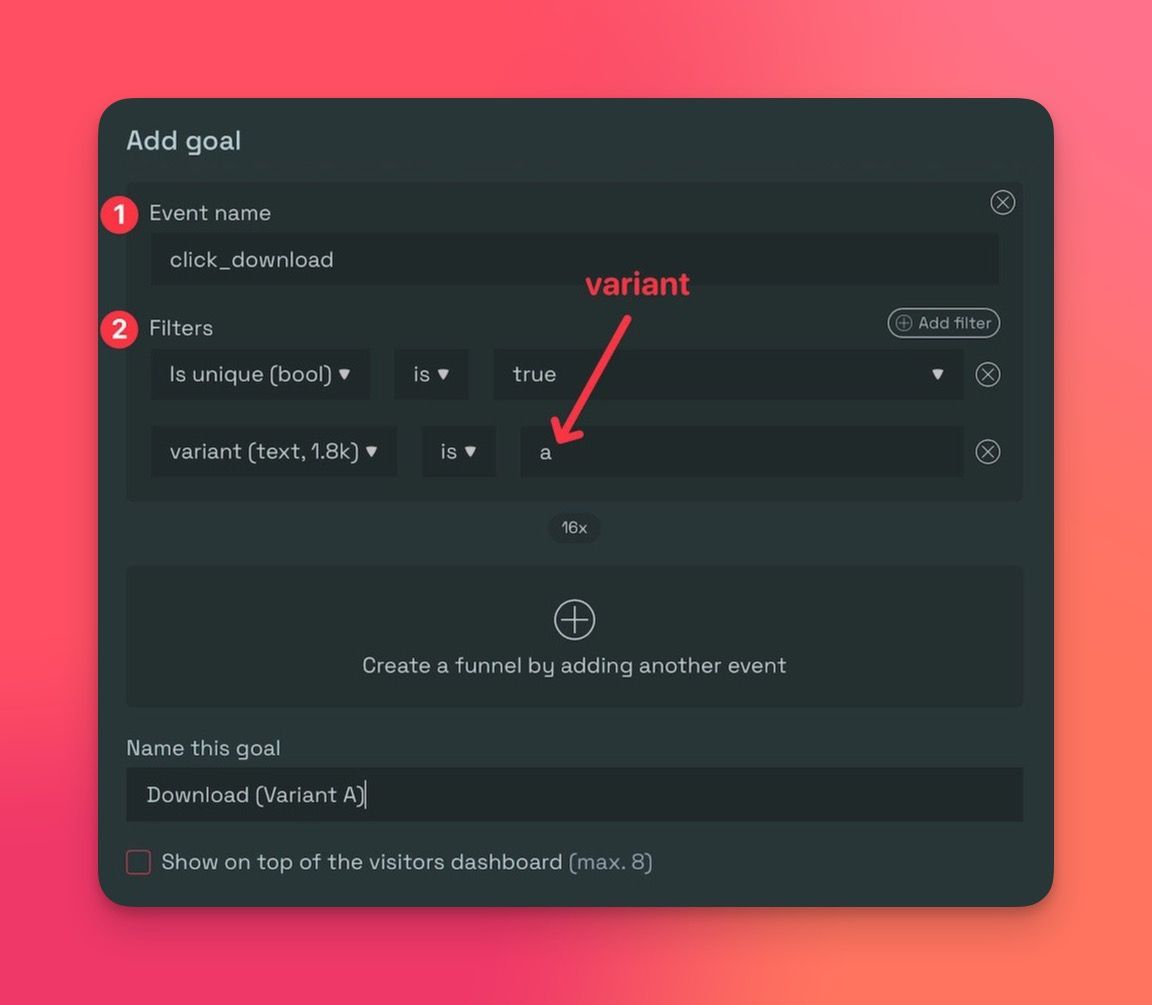
Öffnen Sie im Dashboard der Simple Analytics-Website die Registerkarte "Ziele" und klicken Sie auf "Ziel hinzufügen".
- Wählen Sie den Namen des Konvertierungsereignisses aus. In diesem Fall ist es "click_download".
- Stellen Sie sicher, dass Sie eindeutige Besuche filtern & mit der richtigen Variante
- Legen Sie einen Namen fest.

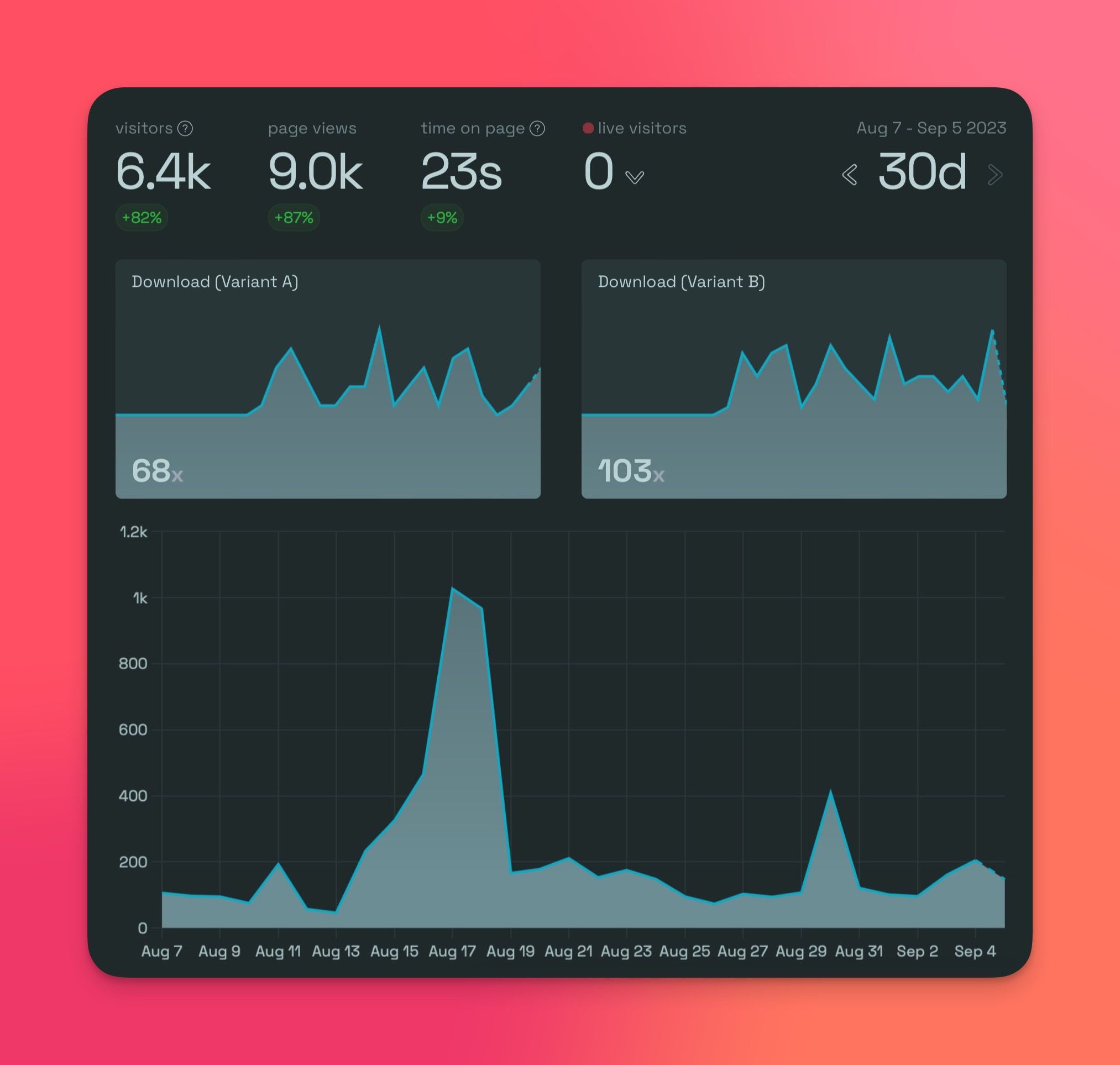
Jetzt können wir die Conversion-Statistiken direkt im Dashboard anzeigen, um die Ergebnisse des A/B-Tests zu überprüfen.

Abschließende Überlegungen
A/B-Tests können sehr hilfreich sein, um Ihr Unternehmen durch die Optimierung Ihrer Konversionsrate zu vergrößern. Es muss nicht kompliziert sein. Wie in diesem Fall gezeigt, ist es relativ einfach, einen A/B-Test einzurichten. Dazu ist kein komplexes Tool wie Google Analytics 4 erforderlich.
Simple Analytics ist ein intuitives Tool. Es lässt sich in kurzer Zeit einrichten, ist einfach zu bedienen, respektiert die Privatsphäre der Nutzer und bietet Einblicke in Echtzeit.
Probieren Sie es einfach mal aus und überzeugen Sie sich selbst.
